גודל ואיכות התמונות בדף משפיעים בצורה ישירה ועקיפה על מהירות וזמני הטעינה, קידום מכירות ועוד.
גודל התמונה הטובה ביותר עבור אתרי אינטרנט הוא במקסימום רוחב 2560 פיקסלים שזה בעצם מקנה מידה של רזולוציית 4K. לרוב אתרי האינטרנט רזולוציה של 1920px x 1440px שזו בעצם רזולוציה של FULL HD.
כמובן שתמונות בגודל של עד 1024px ברוחב ועד 72 DPI אכן יספקו את המטרה לטובת אתר אינטרנט, בכל עימוד יש צורך בגודל תמונה שונה לדוגמה: חלק עליון, תמונת מוצר, רקע לוגו וכדומה.
יש לשים לב שישנם 2 מרכיבים החשובים ביותר, גודל התמונה (מבחינת רוחב + גובה) ומבחינת משקל הקובץ (MB או KB).
ניתן לייחס לתמונות מידה בסנטימטרים, אינצ'ים, נקודות ועוד.. אנו משתמשים בפיקסלים לטובת האינטרנט.
מידות סטנדרטיות +- 🙂 (בפיקסלים PX)
- יחס 1:1 – 1080 על 1080 פיקסל
- יחס 3:2 – 1080 על 720 פיקסל
- יחס 5:4 – יותר מתייחס להדפסות ומתורגם בדרך כלל באינצ'ים
- יחס 16:9 – 1920 על 1080 או\וגם 1280 על 720 פיקסל
- יחס של 9:16 – 1920 על 1080 פיקסל
הגודל הטוב ביותר של תמונת לוגו
גודל תמונת הלוגו הטובה ביותר עבור אתרי אינטרנט הינה רוחב של 250 פיקסלים עד 500 פיקסלים רוחב וגובה של עד 100 פיקסלים (בתלות בעיצוב). כמובן כל זאת כולל את התנאי בשימוש רספונסיבי (תצוגת האתר במובייל).
מידות עבור תמונות רקע
לטובת תמונת רקע לעמוד יש לשמור על יחס של 16:9 כלומר 1920 על 1080 פיקסל אשר ימלא את כלל המסך (ספורים מסכים ומחשבים אשר גולשים ב 2560 PX), יש להקפיד על משקל הקובץ הנמוך ביותר על מנת לא להאט את טעינת האתר\עמוד אשר יש רקע בשימוש.
גודל תמונת הכותרת הטובה ביותר
הגודל המומלץ ביותר עבור תמונות כותרת הוא 1024 פיקסל כמובן שאפשרי להגיע גם ל 2560 פיקסל אבל פחות מומלץ (בוודאות יאט את זמני טעינת העמוד) יהיה קשה לדחוס תמונה גדולה למשקל נמוך.
מה פורמט התמונה המומלץ לאתרי אינטרנט?
ישנם המון פורמטים נדבר על המקובלים בלבד (עבור תמונות שקופות) JPG (JPEG), PNG לכלל התמונות עבור טעינה מהירה ביותר SVG, WEBP לא כל האתרים תומכים אך במידה ומשתמשים בוורדפרס ישנם תוספים אשר יבצעו את העבודה.
תמונות PNG "כבדות" יותר מתמונות JPG יש תמיד לוודא שגודל הרזולוציה הינה המתאימה ביותר ולאחר מכן לבצע דחיסה לקובץ.
מצב קישורים אתרי אונליין המספקים אפשרות לדחיסת גודל\משקל לתמונות:
https://www.iloveimg.com/resize-image

אז למה כל כך חשוב להקפיד על גודל התמונות?
גודל התמונות משפיעות באופן ישיר על זמני טעינת העמוד אם תמונה תשקול 2MB האינטרנט של הלקוח יצטרך קודם להוריד את התמונה + רכיבים נוספים הקיימים באותו עמוד.
ישנם לקוחות\בעלי אתרים אשר "אוהבים" דפים יפים המלאים בתמונות סרטונים ורוצים כמה שיותר באותו עמוד ואין הם מתחשבים בלקוח שצריך "לחכות" שכל זה יטען…
לקוחות לא ימתינו יותר מדי ויעזבו את האתר משמע זמני שהיה נמוכים מאוד.
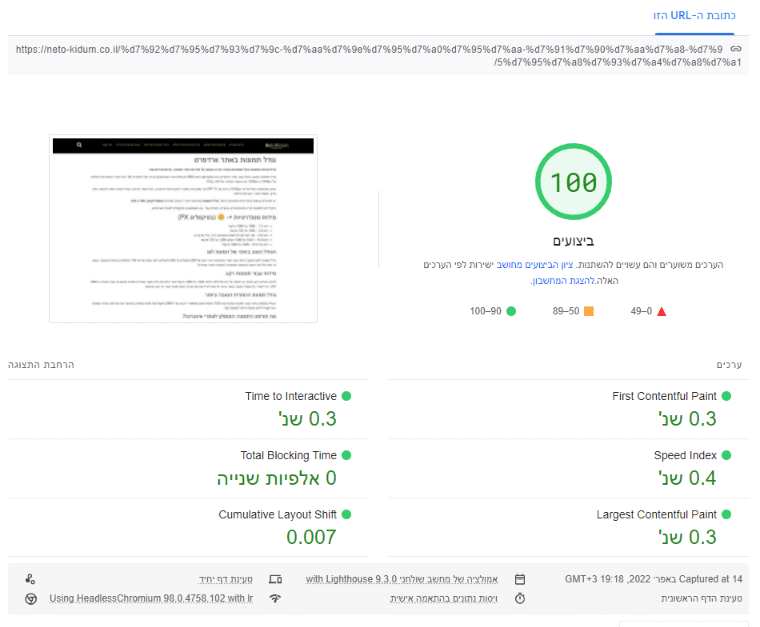
כמובן שזה משפיע בנוסף בצורה עקיפה וישירה על הקידום בדקו את זמני הטעינה שלכם:

ניתן לעבור למאמר המלא בעמוד בדיקת מהירות.
לכל שאלה, עזרה אל תהססו וצרו קשר גם טלפוני 072-3945985, נשמח לעזור!
