חוויית משתמש-איך עושים זאת נכון?
יצירת חווית משתמש היא יצירת האתר ע"פ חוקי UX, היא מאפשרת הפחתת אחוז הנטישה מהאתר ומקרבת את הגולש להמרה שהגדרת במידה ואכן עמדת בחוויית המשתמש.
בואו נתחיל ונגדיר, מה הכוונה אחוז נטישה? כמות הגולשים שעזבו את האתר. גולש שעוזב את האתר בלי לבצע המרה, זהו גולש שלא קיבל את המידע שהוא רצה לקבל, משהו בהעברת המסר שלכם לא היה נכון, השאלה מה?
חוויית משתמש - חשיבות עיצוב האתר והצבעים שבו
יכול להיות שהאתר אינו מעוצב בצורה ש"נעימה" לעין. צבעים עזים מידיי או צבעוניים מזיקים לנו פסיכולוגית, וודא שהאתר שלך "נקי". לרוב מומלץ שהרקע יהיה בצבעים עדינים, יותר מידיי אלמנטים וצבעים מקשים עלינו ואנו "בורחים" מזה במהירות וזו יכולה להיות הסיבה הראשונה שבגללה גולש עזב את האתר שלך, בחן את האתר, האם נוח להביט עליו? האם קל להגיע ממקום אחד למקום אחר? האם ברור לגולש כל כפתור או אייקון שקיים בו?

טיפים לבחירת צבעים לאתר:
אנו מזכירים לכם ששיפור נראות דיגיטלית בעלת חשיבות גבוהה ולכן נמליץ לכם לבחור בהתאמה בצבעים שמתאימים ללוגו ולמסרים שלכם. בחרו את הצבעים העדינים והבהירים כרקע האתר ותוכלו להוסיף את הצבעים האחרים באלמנטים שונים בעיצוב האתר לדוגמא בכפתורים או באייקונים. התמקדו בשניים עד שלושה צבעים בלבד. תדאגו שכל תהליך ברור לגולש שהוא יודע איך לעבוד מדף לדף בקלות ועזרו לו להבין מה אתם מציעים בדיוק והיכן הוא יכול למצוא זאת.
חוויית משתמש - איך עושים זאת נכון?
נסביר זאת בדרך הפשוטה ביותר, נכנסתם לאתר אינטרנט, הוא לא עולה, מה תעשו?
ברור לנו שתשובתכם היא שתצאו ממנו, זה מה שרוב הגולשים עושים, הרי לכולנו אין סבלנות, כולנו מרגישים שהזמן "רודף" אותנו ולכן חשוב שגולש מגיע אל האתר שלכם שהוא יעלה במהרה על מנת שיקבל כמה שיותר מהר את התשובה שהוא רוצה, זה רק יזרז אותו להשיג את ההמרה שלכם.
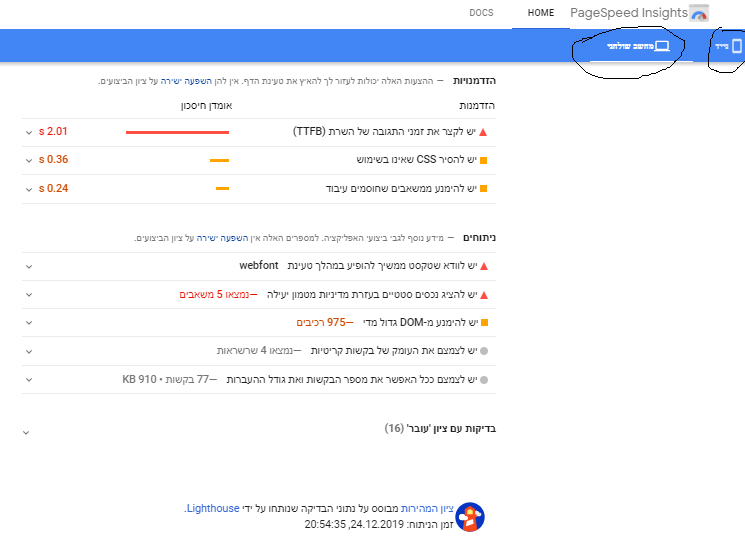
תוכלו לבדוק אם האתר שלכם עומד במהירויות הדרושות דרך Pagespeed Insights, כלי של גוגל לבחינת מהירות טעינת האתר במובייל ובדסקטופ. הוא יספק לכם תשובות גם לגביי שגיאות שקיימות שהן אלה שגורמות לאתר להיות איטי. כך זה נראה:

לפני תצוגה זו הכלי יבקש מכם להכניס את הדומיין אותו אתם רוצים לבחון, לאחר מכן הוא יציג לך את התצוגה הזו. מצד ימין תוכלו לבחור היכן אתם בודקים את מהירות האתר, האם בנייד או בתצוגת מחשב שולחני? הנתונים בדרך כלל שונים, אם לא עבדתם על פעילות נכונה. הוא מאפשר לכם ללמוד מה יש לשפר וכותב לכם, דוגמא מהתמונה: "יש להסיר CSS שאינו בשימוש" , "יש להימנע מ-DOM גדול מדיי". אם אינכם מבינים מזה אומר פנו למומחים לטעינת אתר או לחברות המתעסקות בקידום אורגני SEO והם יעשו זאת עבורכם.
חוויית משתמש-פונקציונליות
עד כמה האתר שלכם ברור לגולש? האם כאשר אתה מדמה את עצמך לגולש, ברור לך מה האתר מציג? והאם מה שאתר מציג זה מה שאתה כבעל האתר מעוניין שהוא יציג? תגרום לאתר להיות פרקטי, שמיש בצורה נוחה ויעילה לגולש. זוהי חשיבות של אופטימיזציית מבנה נכונה ונוחה. יש ליצור היררכיה ברורה וקלה.
זה חשוב עוד יותר כאשר האתר בנוי בצורה של פעולה שיש לבצע מדף לדף כדי להמשיך אותה, כמו אתרים שיש לבצע בהם רישום טפסים דיגיטלי, אם הכפתורים לא ברורים הגולש לא יצליח למלא את הטופס וזה פוגע בחוויית המשתמש שלו ויגרום לאחוזי נטישה גבוהים יותר.
אחוז נטישה גבוה
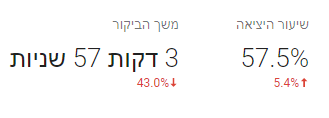
כעת הבנו מה יכול לגרום לגולש לעזוב את האתר ולא לבצע המרה, אז איך אנו יודעים אם הגולש עזב אותנו? לשם כך אנו נכנס לאתר שלנו ונבחן אותו מידיי תקופה. בגוגל אנליטיקס תוכלו להיכנס ולראות את אחוז הנטישה שלכם, דוגמא:

כאשר האתר שלנו יעיד על אחוז נטישה נמוך מידיי או גבוה מ 60% נצטרך להתחיל לבחון מדוע, את ה-"מדוע" פירטנו בתחילת המאמר, כעת עליכם להיכנס לאתר שלכם ולבחון אם הוא עומד בכל הקריטריונים שקבענו: האם הצבעים שלו לא חזקים מידיי? האם הם באים בשלמות עם הלוגו והמסר שאתם רוצים לשדר? מה מהירות טעינת האתר שלכם? האם היררכיית האתר ברורה?